はじめに
こんにちは。Itoopの佐藤です。
厳しい寒さが続く季節になってきましたね。体調管理はしっかりした状態で年末年始を迎えましょう。
前回に引き続き、レスポンシブ対応について書いていきます。
前回記事:【HP作成】Webデザインの基礎!【レイアウト編⑤前編】
後編は具体的なレイアウトについて説明します。
レスポンシブWebデザイン向けのレイアウト
レイアウト編③にて「スマートフォン」や「タブレット」など多くのデバイスで対応しやすい「グリッドレイアウト」について説明いたしました。
今回は、グリッドレイアウトを用いたレスポンシブ対応について説明します。
レイアウト編③:【HP作成】Webデザインの基礎!【レイアウト編③】
各デバイス毎のレイアウト
各デバイス毎のレイアウトを検討する際には、PC向けのレイアウトから作成し、タブレット→スマートフォンと作成していきます。
1.PC向けのレイアウト

ヘッダーを配置し、中央部にメインコンテンツ、サイドコンテンツが配置され、フッターが配置するのがPC向けのレイアウトにおいては一般的です。
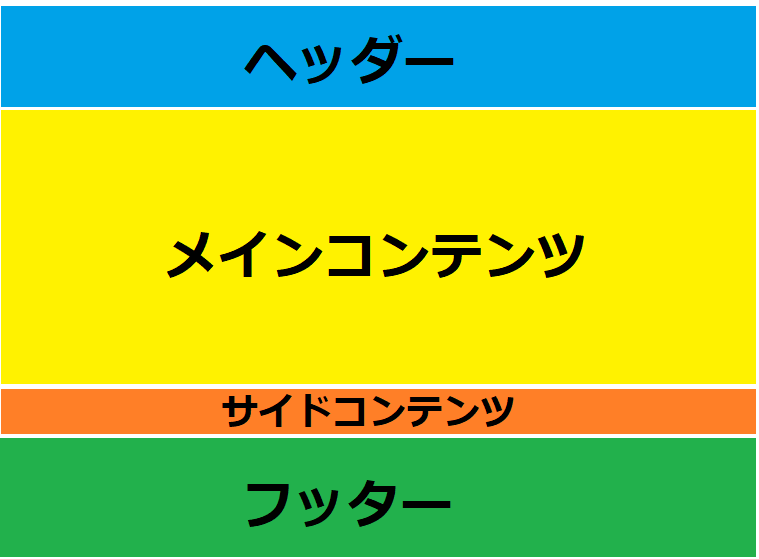
2.タブレット向けのレイアウト

タブレットにおいては、PC向けのレイアウトではサイドコンテンツが入りきらない場合があります。
その場合はメインコンテンツを横一杯に表示し、サイドコンテンツをその下に配置することで、タブレット向けに最適化されたレイアウトになります。
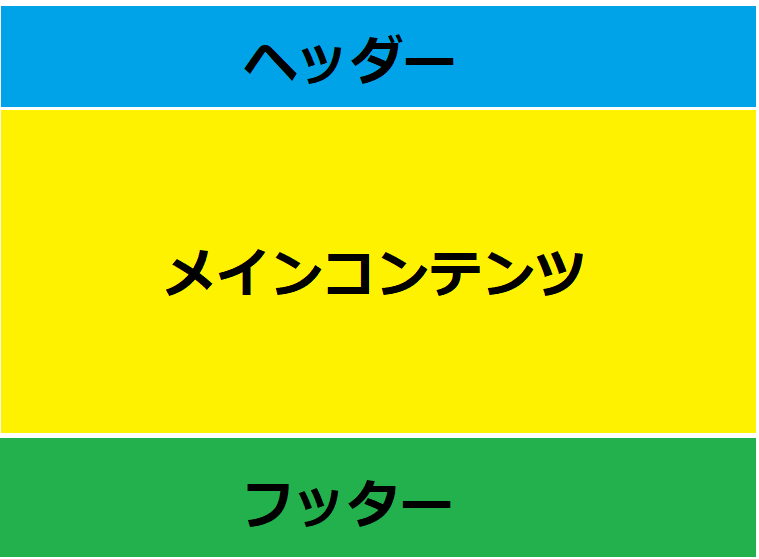
3.スマートフォン向けのレイアウト
基本はタブレットとそれほど大差はありません。しかし、表示するコンテンツをタブレット向けのレイアウトと同じ量にすると縦長になりすぎてしまうことがあります。

一部内容を非表示にして縦長になりすぎないようにすることも大切になります。非表示にするかどうかは、それぞれの目的に応じて選択しましょう。
おわりに
デバイス毎のレイアウトについて説明しましたが、グリッドレイアウトだとデザインの段階で各デバイス毎のレイアウトを想定しやすくなります。
どのユーザーがどのデバイスを用いて見ているのかを考えて各デバイス毎のレイアウトを作成していきましょう。
「Webデザインの基礎【レイアウト編】」は以上になります。
配色についてまとめた記事も投稿していますので、こちらもご参照ください。
当記事が、Webデザインに触れ始めた方々の参考になれば幸いです。
