はじめに
こんにちは。Itoop(アイティープ)の佐藤です。
9月に入りましたがまだまだ暑い日が続きますね!僕はWebデザインの基礎を学ぶために「いちばんよくわかるWebデザインの基本きちんと入門」という本を読みました。
URL:https://www.sbcr.jp/product/4797389654/
現在WordPressについての記事を書いていますが、Webデザインの基礎についても勉強することが大事だなと感じることがたくさんありました。
今回はWebデザインの基礎である「レイアウト」について書いていきます!
※WordPressの記事についてはこちら:「【 WordPressとは? 超超超入門編 <第1弾>】IT業界3ヶ月目のエンジニアがWordPressについて調べてみた!」

レイアウトとは
「レイアウト」とは、デザイン・編集・設計などにおいて「何を、どこに、どのように配置するか」ということを意味します。
大事なのは、いずれも感覚で文字や画像を配置するのではないということです。
関連するものを近くに配置したり、同じフォントや色を使用したり、特に重要な項目を差別化したり、ポイントをしっかり意識することで、見やすく美しいレイアウトを作ることに繋がります!

なぜ見やすいレイアウトを作る必要があるのか
見やすいレイアウトを作る理由は、ユーザーが欲しい情報を的確に伝えること。
サイトに訪れたユーザーに必要な情報を正しく伝えるためにも、的確なレイアウトを作ることはとても重要です。
上手にレイアウトすることで、サイトの信頼度が上がったり、ユーザーの心を動かして成約にいたったり、それぞれの目的に繋げることができます。

レイアウトの具体例
・よく見かけるWebサイトのレイアウト
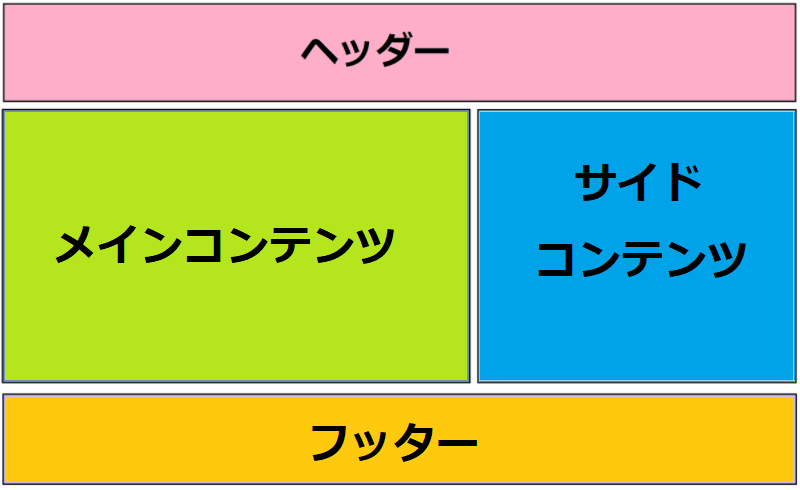
ページ上部にヘッダーがありその下にメインコンテンツとサイドコンテンツ、そして最後にフッターがくる構成になっているそうです。※以下画像参照

ヘッダーにはサイト自身を象徴するロゴやナビゲーション、検索フォームなど。
メイン部分には文字通りサイトのメインとなるコンテンツ。そしてサイドにはメインコンテンツの補足。
フッターにはお知らせやコピーライト、アクセスマップ。
というのがよく見かけるWebサイトのレイアウトになります。
これは視線の動き(動線)を考慮した作りになっているからです。
たとえば、動線を考慮せずにサイドコンテンツがヘッダーの場所に配置されているようなレイアウトだとしたら、いきなりお知らせや関連情報などの表示を見ることになります。
お知らせやメインコンテンツの関連情報を最初に見ても、「何のサイトだろう?」と見る側を混乱させてしまう可能性があります。
だからこそ、初めてサイトに訪れたユーザーにもわかりやすいように、どう行動してどういう体験をしてもらうかを意識してレイアウトを作る必要があるんですね。
おわりに
「デザイン」と聞くとセンスが必要に思えたり、難しく見えるかもしれません。
しかし、ポイントを押さえてレイアウトするだけで誰でも良いWebサイトを作ることができます。
引き続きレイアウトについての記事を書いていきますので、Webデザインについて触れ始めた方々の参考になれば幸いです。
引き続きレイアウトについて更新しました。次は「レイアウトの原則」についてまとめています。
それでは本日も良い一日をお過ごしください。
